Vue最全面安装 Vue cli 项目 安装 Vue 脚手架环境 |
您所在的位置:网站首页 › vue 零基础 › Vue最全面安装 Vue cli 项目 安装 Vue 脚手架环境 |
Vue最全面安装 Vue cli 项目 安装 Vue 脚手架环境
|
脚手架安装与部署项目流程 1:依赖软件 nodejs 6.xx 1.1: 下载nodejs http://nodejs.cn/download/ https://npm.taobao.org/mirrors/node/ X86 适用 32 windows X64 适用 64 windows 1.2: 下一步下一步 安装目录: 不要中文不要有空格 c:/program files/nodejs 1.3: 检测(windows->开始->运行->cmd) node -v 2:安装cnpm 工具(nodejs工具 npm 安装软件) npm install -g cnpm --registry=https://registry.npm.taobao.org #npm 安装工具 #install 安装 uninstall 删除 #-g 全局 #ttps://registry.npm.taobao.org 淘宝镜像站点 #检测 检测:自动生成目录 输入:npm install vue-resource --save 5.2、安装完毕后,在main.js中导入,如下所示: import VueResource from ‘vue-resource’ Vue.use(VueResource) 6:启动项目 cnpm run dev 注意:启动服务器:端口 8080 注意: 不需要apache 检测: http://127.0.0.1:8080/#/ 停止服务器: ctrl+c 7:代码开发 src 8:vue 项目启动流程 在执行cnpm run dev 的时候 ,会在当前目录下找一个文件 package.json文件,启动服务器默认端口8080 找到src目录文件main.js ,创建项目唯一 new Vue(); 要加载模板内容 App, App是src目录 App.vue结尾文件, 有一个 在src目录有一个router文件夹,该文件夹下有一个 index.js 文件:该文件是配置路由词典,指定路由地址 |
【本文地址】

 3:安装 vue-cli 脚手架 cnpm install --global vue-cli 4:通过(脚手架)初始化项目(自动项目完整目录与配置文件)(选做) #上课没初始化 vue init webpack 项目名称 示例 vue init webpack my-project #提问 项目名称 :my-project
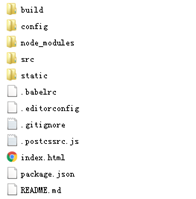
3:安装 vue-cli 脚手架 cnpm install --global vue-cli 4:通过(脚手架)初始化项目(自动项目完整目录与配置文件)(选做) #上课没初始化 vue init webpack 项目名称 示例 vue init webpack my-project #提问 项目名称 :my-project #build 脚本目录 #config 配置目录(…) #node_modules 所有nodejs依赖工具包目录(空) #src 代码目录 assets 资源目录(img/css/js) components 组件目录 router 路由配置 App.vue 最上层组件 main.js 程序入口js #package.json 项目描述文件 注意:tpls.zip 5:安装依赖工具包 e: cd tpls e:/tpls>cnpm install 注意:红色命令你输入,黑色自动出现 5.1安装vue-resource到项目中,找到当前项目
#build 脚本目录 #config 配置目录(…) #node_modules 所有nodejs依赖工具包目录(空) #src 代码目录 assets 资源目录(img/css/js) components 组件目录 router 路由配置 App.vue 最上层组件 main.js 程序入口js #package.json 项目描述文件 注意:tpls.zip 5:安装依赖工具包 e: cd tpls e:/tpls>cnpm install 注意:红色命令你输入,黑色自动出现 5.1安装vue-resource到项目中,找到当前项目